ワードアートで作成した文字に飾りを付ける方法を掲載しています。
次の「図の作成 ワードアートで文字を反転させる」も参照してください。
ワードアートで文字を作成し影や3Dを追加
デザイン①:文字の形を変える。
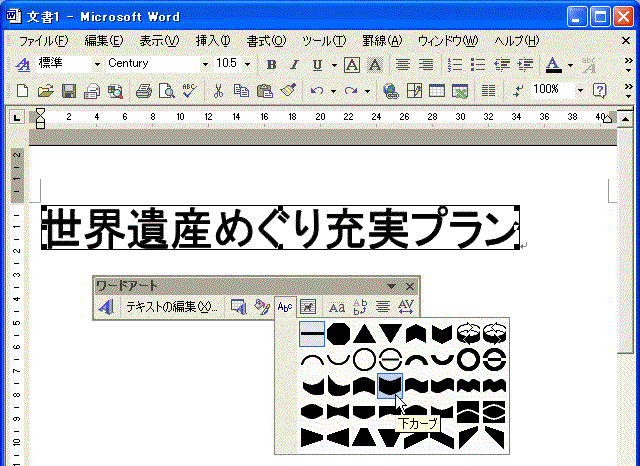
ワードアートツールバーから「ワードアート:形状」を選択し、作成したい形を選択します。

文字の形が変更されました。

デザイン②:文字に色をつける。
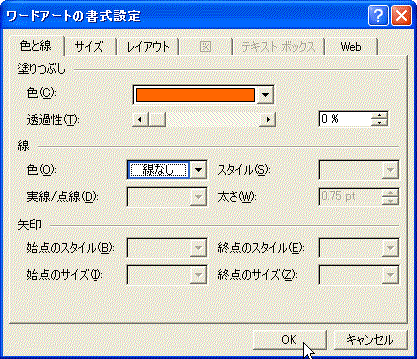
ワードアートツールバーから「ワードアートの書式設定」をクリックします。
「ワードアート書式設定」ダイアログボックスの塗りつぶしから色を選択し、「OK」ボタンをクリックします。

色が変更されました。

デザイン③:文字に影をつける。
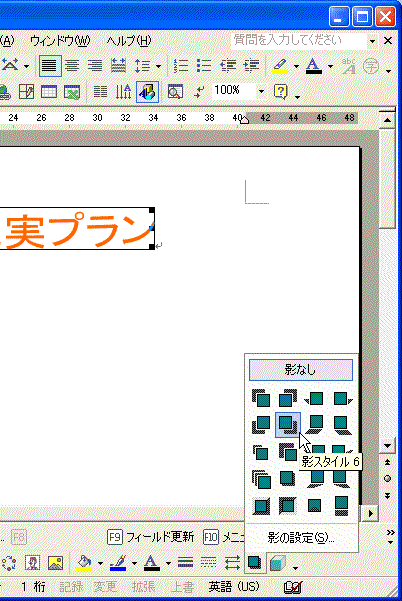
ツールバーの「影つきスタイル」からアレンジしたい形を選択します。

影つき文字ができました。

デザイン④:3-D文字にする。
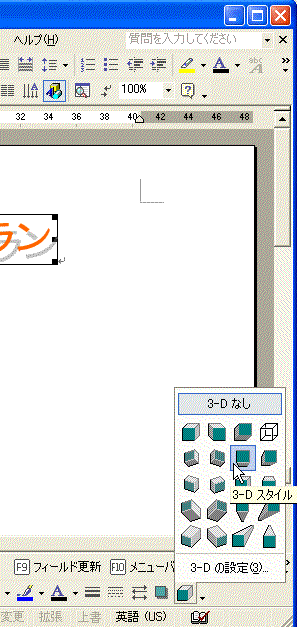
ツールバーの「3-Dスタイル」からアレンジしたい形を選びます。

3-D文字ができました。