ワードアートで作成した2つの文字を重ね、飾り文字にする方法を掲載しています。
案内状や広報誌などのタイトルに最適な、重ね文字の作成方法です。
作成手順は下記になります。
- ワードアートで文字を作成します。
- コピー&ペーストで同じ文字を2つ作ります。
- コピー&ペーストすると同じ位置に重なるので、移動などの調整は必要ありません。
- 前面の文字の塗りつぶし色を変更します。
- 背面の文字の枠色と太さを変更します。
これで重ね文字の完成です。
ここではワードアートの作成から完成までを実行画面で解説しています。
掲載済みの「ワードアートを枠に合わせて拡大縮小・変形する方法」も参照してください。
重ね文字の作成手順
リボンの[挿入]~テキスト グループの[ワードアート]をクリックします。
ワードアートのリストが表示されるので、一番シンプルな左上を選択します。
![[ワードアート]をクリックする](https://word-howto.com/wp-content/uploads/2022/09/word104-1.gif)
作成した文字のフォントとフォントサイズを設定します。
ここは「AR Pゴシック体S」、サイズを「120」にしました。

コピー&ペーストで同じ文字を2つ作ります。
ショートカットキーの[Ctrl]+[C]、次に[Ctrl]+[V]を押すと簡単です。
コピー&ペーストすると、下のように同じ位置に重なります。

リボンの[ホーム]~編集グループの[選択]~[オブジェクトの選択と表示]をクリックします。
![[オブジェクトの選択と表示]をクリックする](https://word-howto.com/wp-content/uploads/2022/09/word104-4.gif)
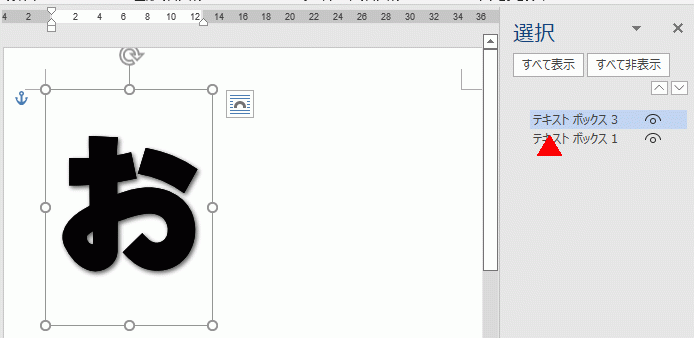
選択パネルが表示されるので、上の「テキスト ボックス〇」を選択します。
上は前面の文字になります。

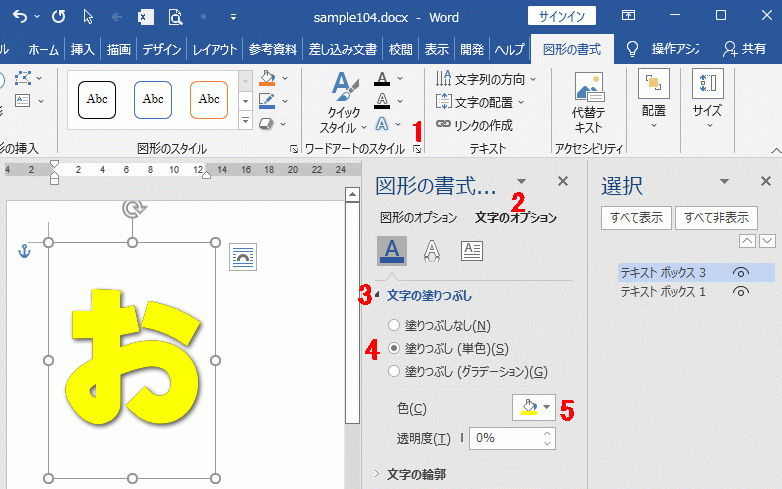
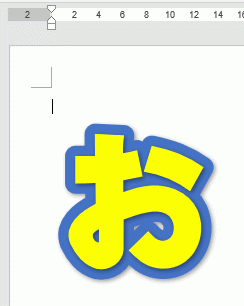
前面の文字に塗りつぶしを設定します。
- リボンの[図形の書式]~ワードアートのスタイル グループの右下ボタンをクリックします。
これで図形の書式パネルが表示されます。 - [文字のオプション]をクリックします。
- [文字の塗りつぶし]をクリックします。
- [塗りつぶし(単色)」を選択します。
- 塗りつぶし色を選択します。
ここでは黄色にしました。

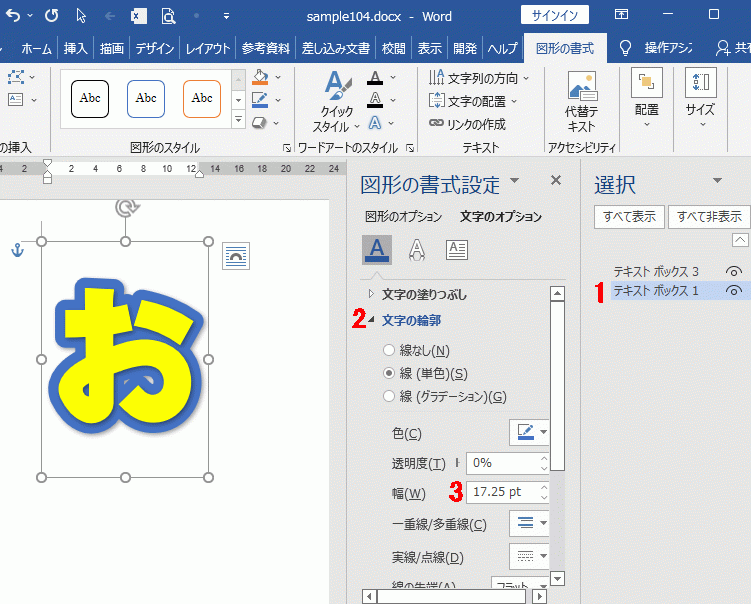
背面の文字の輪郭を設定します。
- 選択パネルで下の[テキストボックス〇」を選択します。
これで背面の文字が選択できます。 - [文字の輪郭]をクリックします。
- [幅」を設定します。
ここでは「17.25」にしました。

完成した重ね文字です。

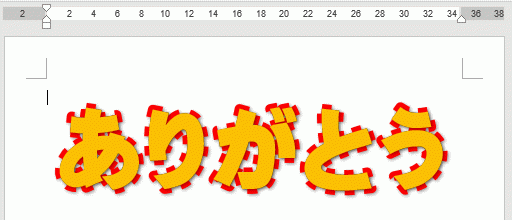
複数の文字でも下のように作成できます。
輪郭を点線にするなどすれば、色々な飾り文字が作成できます。

使用した文書の無料ダウンロード