テキストボックスは矢印や吹き出しなどの図形に変更することができます。
テキストボックスは文書とは別に自由に配置できるので大変便利な機能です。
チラシや広報誌を作成する場合、デフォルトでは味気ないのでオシャレに変更する方法を紹介します。
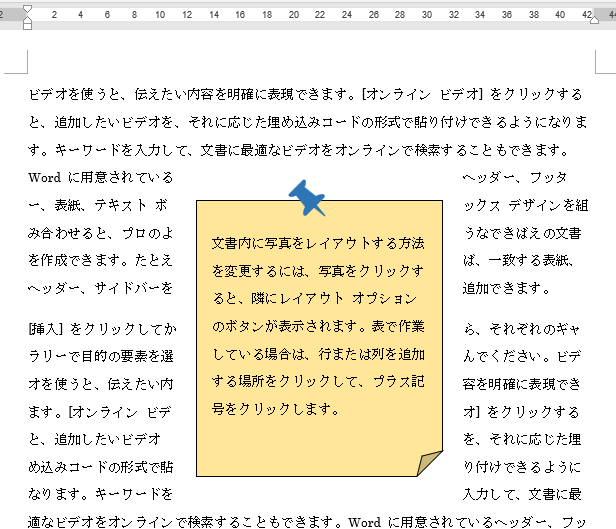
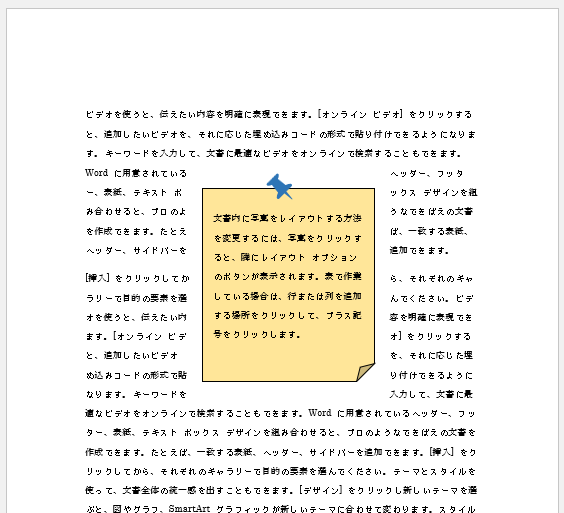
下は今回作成した文書です。

変更手順は下記のようになります。
- テキストボックスを文書内に挿入します。
- 内部と外部の余白を変更します。
- テキストボックスを図形に変更し、色を付けます。
- ピンのアイコンを挿入します。
- アイコンの色や配置を調整し完了です。
ここでの作成例を無料でダウンロードできます、ご利用ください。
次の「文章の一部を枠で囲む4種類の方法」も参照してください。
テキストボックスを挿入し余白を設定する
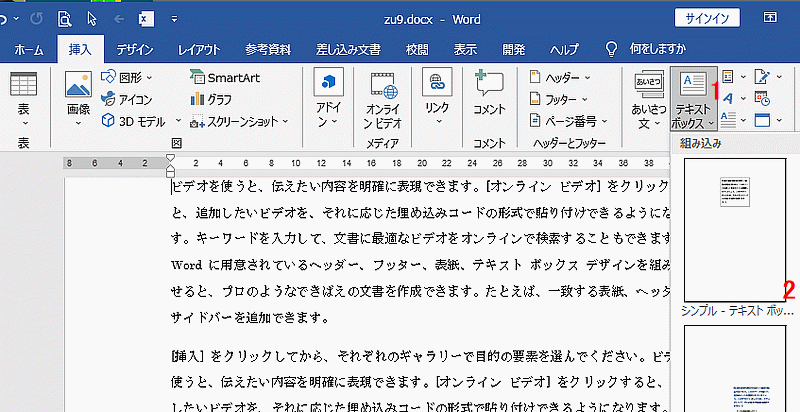
- リボンの[挿入]~[テキストボックス]をクリックします。
- テキストボックスの書式が異なるリストが表示されるので選択します。ここでは「シンプル」を選択しました。

テキストボックスの内側の余白を設定します。
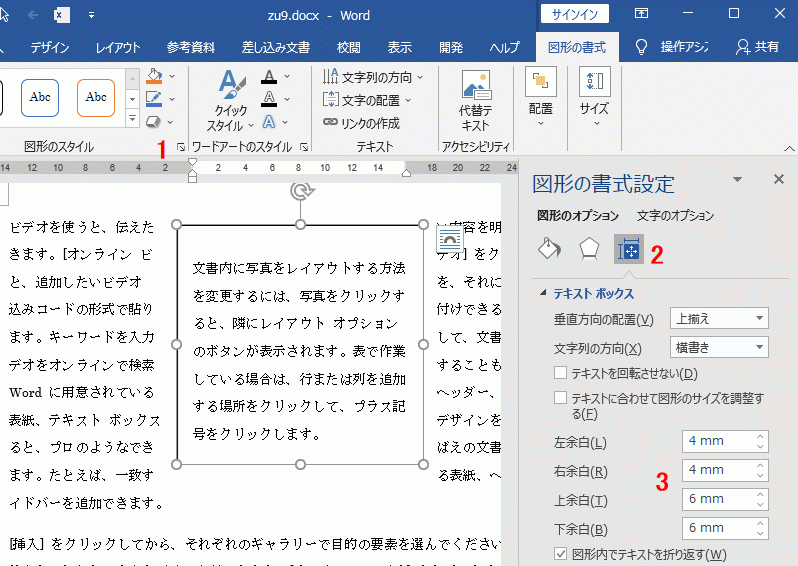
- テキストボックスを選択した状態で、リボンの[図形の書式]~図形のスタイルグループの右下にある矢印をクリックします。
- 図形の書式設定ウィンドウが開くので、[レイアウトとオプション]のアイコンを選択します。
- 下の左右上下の余白に長さを入力します。

テキストボックスの外側の余白を設定します。
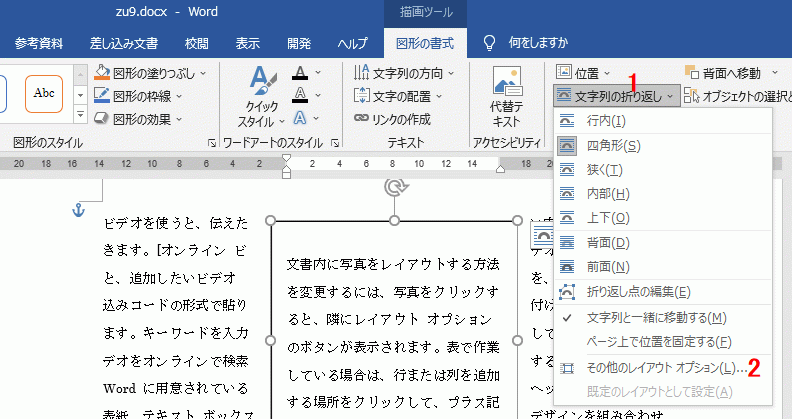
- リボンの[描画ツール]~[図形の書式]~配置グループの[図形の折り返し]をクリックします。
- 表示されるメニューの[その他のレイアウト オプション]をクリックします。

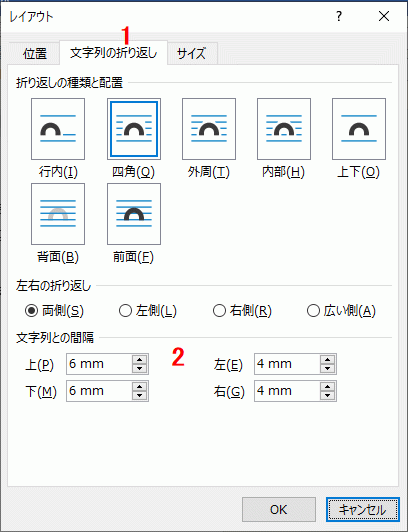
レイアウト ダイアログボックスが開きます。
- [文字列の折り返し]タブを選択します。
- 文字列との間隔グループの上下左右に余白の長さを入力します。

テキストボックスを図形に変更する
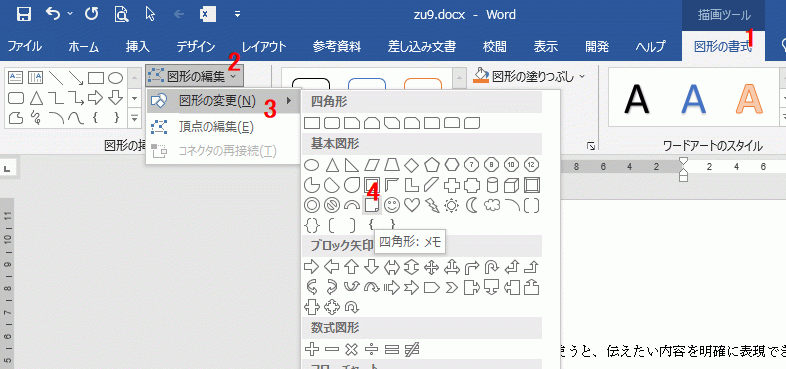
- テキストボックスを選択した状態でリボンの[描画ツール]~[図形の書式]を選択します。
- 図形の挿入グループの[図形の編集]をクリックします。
- 表示されるメニューの[図形の変更]をクリックします。
- 図形のリストが表示されるので、変更したい図形を選択します。ここでは「四角形:メモ」を選択しました。
図形によって細かな設定部分があるので、文書に合わせて調整します。

変更した図形に色を付けます。
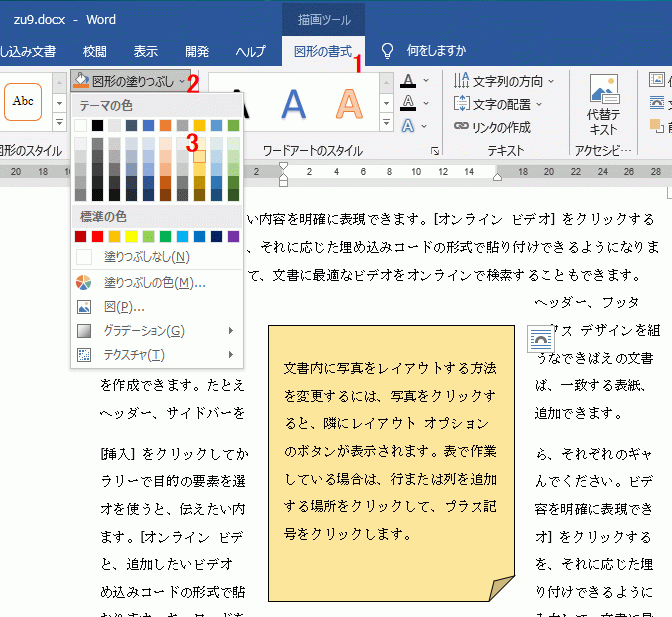
- リボンの[描画ツール]~[図形の書式]を選択します。
- [図形の塗りつぶし]をクリックします。
- 色のパレットが表示されるので色を選択します。

アイコンを挿入する
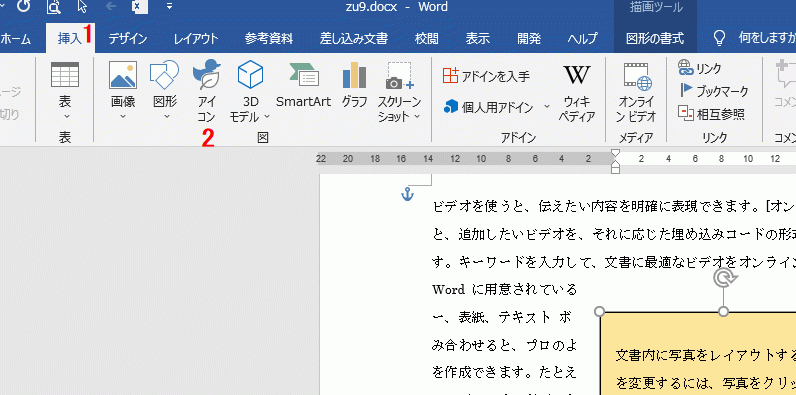
- リボンの[描画ツール]~[図形の書式]~[挿入]を選択します。
- 図グループの[アイコン]を クリックします。

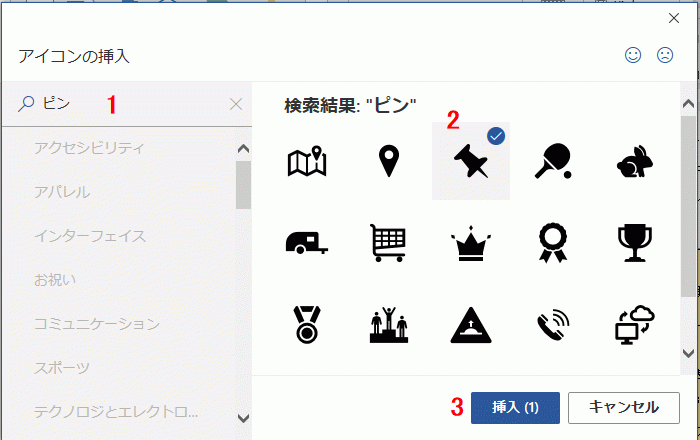
アイコンの挿入ダイアログボックスが開きます。
- 挿入したいアイコンを検索します。ここは「ピン」を検索しました
- 見つかったアイコンが表示されるので選択します。
- [挿入]ボタンをクリックします。

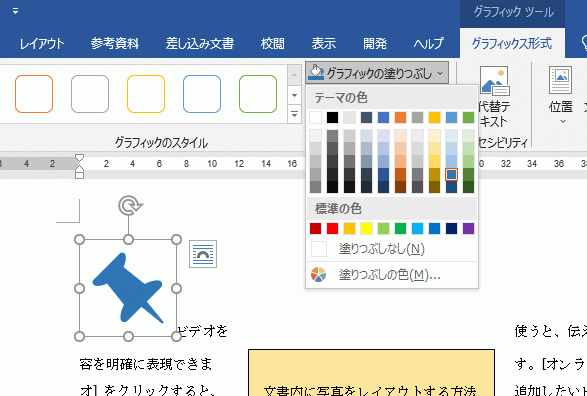
リボンの[グラフィック ツール]~[グラフィック形式]~[グラフィックの塗りつぶし]で色を選択します。

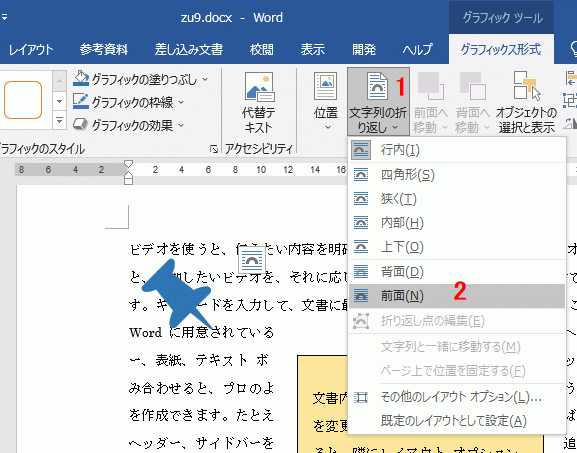
- リボンの[グラフィック ツール]~[グラフィック形式]~[文字の折り返し]をクリックします。
- 表示されるメニューの[全面]をクリックします。

アイコンの位置やサイズを調整し完了です。

作成例の無料ダウンロード