描画キャンバスを使うことがポイントです。これにより図形を線で結ぶ時に、接続点が表示され正確に結ぶことができます。
次の「レポート用紙を作成する方法」も参照してください。
フローチャートの作成手順
リボンの[挿入]~[図形]~[新しい描画キャンバス]をクリックします。
![[新しい描画キャンバス]をクリックする](https://word-howto.com/wp-content/uploads/2022/03/image13-1.gif)
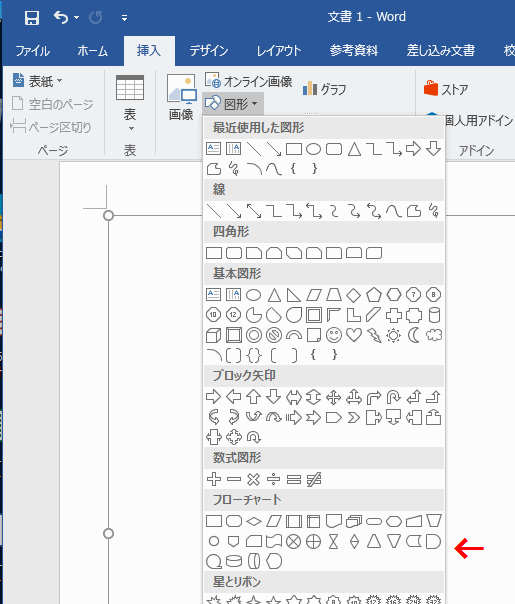
リボンの[挿入]~[図形]~フローチャートグループから図形を選択し、描画キャンバス内に描きます。
図形の位置やサイズは、後で合わせるので適当でOKです。

配置した全ての図形を選択します。
複数の図形を選択するには、描画キャンバス内で図形を囲むようにドラッグします。
リボンの[描画ツール]~[書式]~サイズグループの[サイズ]の▲▼ボタンで調整しサイズを合わせます。
![[サイズ]の▲▼ボタンで調整しサイズを合わせる](https://word-howto.com/wp-content/uploads/2022/03/image13-3.gif)
リボンの[描画ツール]~[書式]~[配置]の[左揃え]と[上下に整列]を実行し、位置を合わせます。
![[左揃え]と[上下に整列]を実行し、位置を合わせる](https://word-howto.com/wp-content/uploads/2022/03/image13-4.gif)
リボンの[挿入]~[図形]の矢印やコネクタで図形を接続します。
図形の上にマウスポインターを移動すると、下のように丸い接続点が表示されます。
この接続点どおしを線で結ぶことで、きれいに描くことができます。
![[図形]の矢印やコネクタで図形を接続する](https://word-howto.com/wp-content/uploads/2022/03/image13-5.gif)
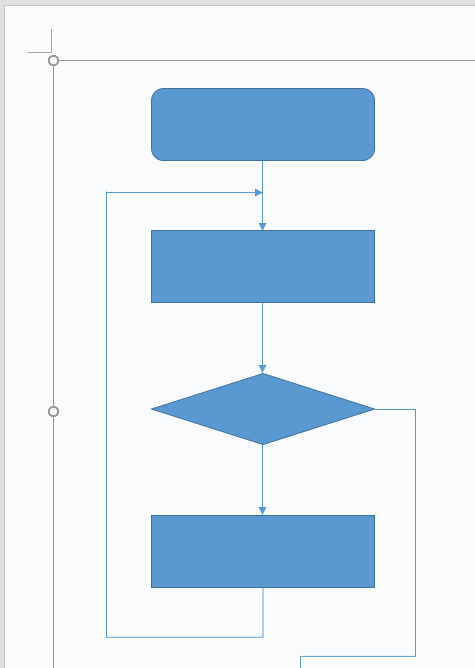
下のように図形を線で結びました。

全ての図形を選択した状態で、リボンの[描画ツール]~[図形の塗りつぶし]と[図形の枠線]を実行し、見栄えを調整します。
![[図形の塗りつぶし]と[図形の枠線]を実行し、見栄えを調整する](https://word-howto.com/wp-content/uploads/2022/03/image13-7-1.gif)
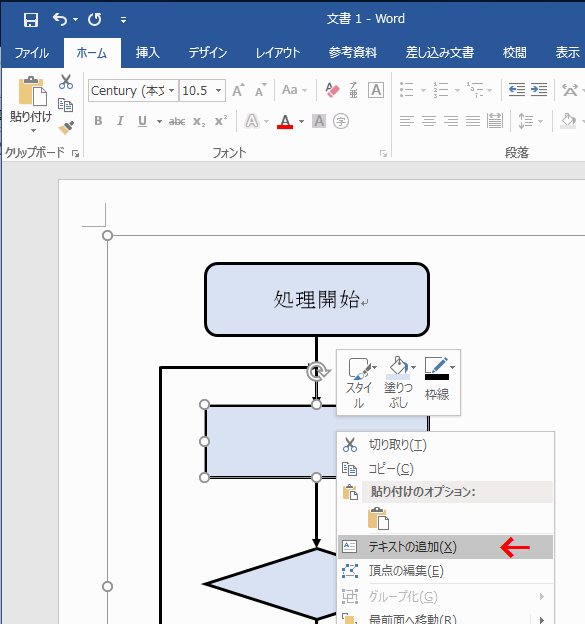
フローチャートのプロセスに処理内容を表示します。
図形を選択した状態で右クリックし、表示されるメニューの[テキストの追加]をクリックします。
これで文字が入力できるようになります。
毎回フォントやフォントサイズなどを設定するのは面倒なので、次の図形からはコピー&ペーストで行うと簡単です。

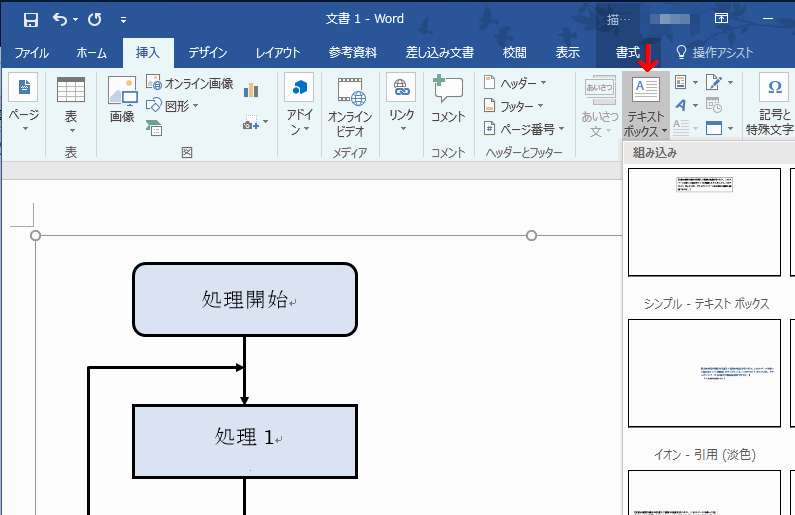
図形外の文字はテキストボックスを使います。

テキストボックスの、[塗りつぶし][枠線]は「なし」にします。
![テキストボックスの、[塗りつぶし][枠線]は「なし」にする](https://word-howto.com/wp-content/uploads/2022/03/image13-10.gif)
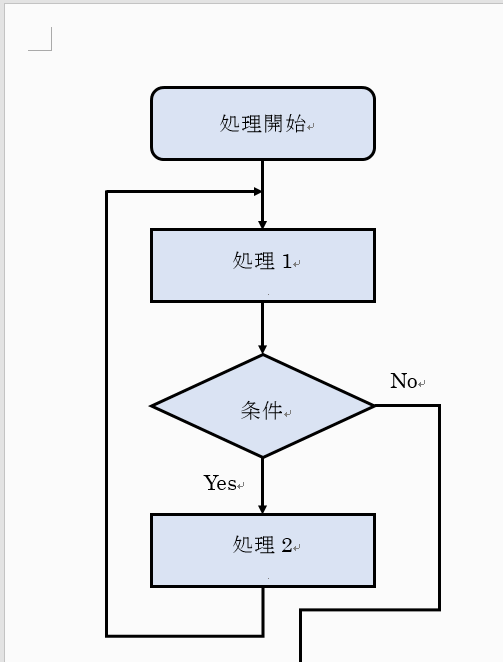
完成したフローチャートです。
複雑なフローチャートを作成する場合は、図形と線のコピー&ペーストを繰り返すことで手早くなります。