傍点の打ち方と消し方、フィールドコードで下に打つ方法と色を付ける方法を掲載しています。
傍点とは文字に点を打ち強調表示することです。
基本の方法はフォントダイアログで行います。
もう一つの方法のルビの機能を使うと、フィールドコードを使用し下に移動したり、色を付けることができます。
ここでは実行手順を画像で解説しています。
使用した文書を無料でダウンロードできるので、実際にお試しください。
関連する「項目と内容を点線で結ぶタブリーダーの使い方と削除する方法」も参照してください。
傍点の打ち方と消し方
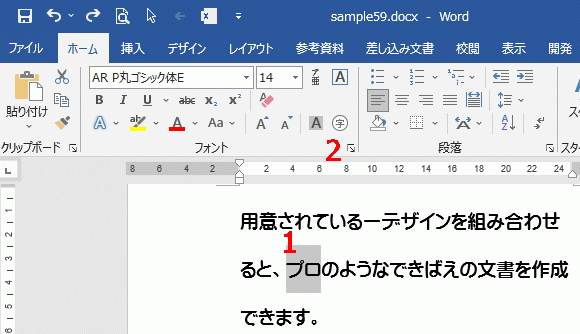
- 傍点を打つ文字列を選択します。
- リボンの[ホーム]~フォント グループの右下ボタンをクリックします。

フォント ダイアログボックスが開きます。
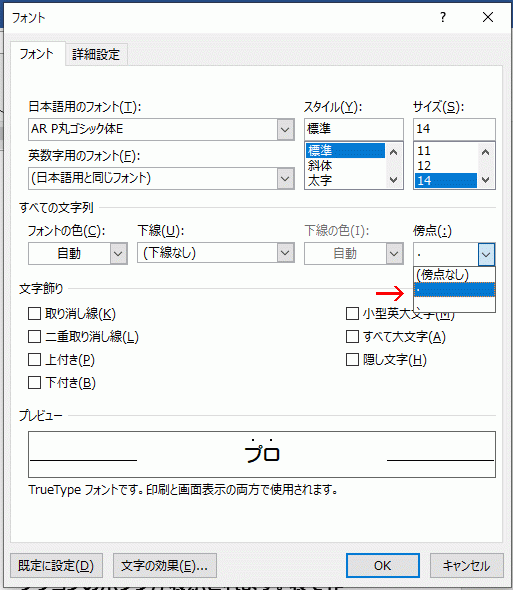
すべての文字列部分の傍点コンボボックスで点の種類を選択します。
「・」「、」の2種類から選択できます。

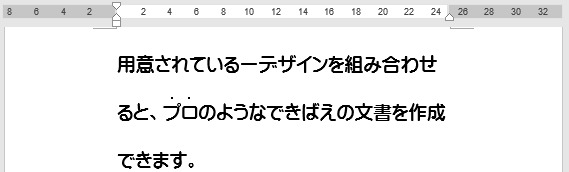
これで下のように傍点を打つことができました。

傍点の消し方
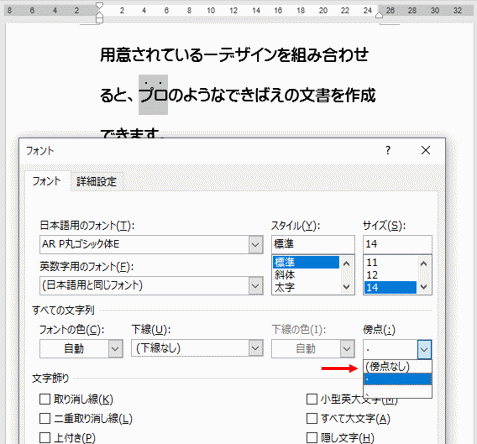
傍点を消す文字列を選択し、上の方法でフォントダイアログを開きます。
傍点のコンボボックスで(傍点なし)を選択します。
これで消えます。

ルビを使い傍点を打つ
ルビを使う場合、長い文字列では位置がずれてしまいます。
短い単語が適しています。
- 傍点を打つ文字列を選択します。
- リボンの[ホーム]~フォント グループの[ルビ]をクリックします。
![[ルビ]をクリックする](https://word-howto.com/wp-content/uploads/2022/06/word59-4.gif)
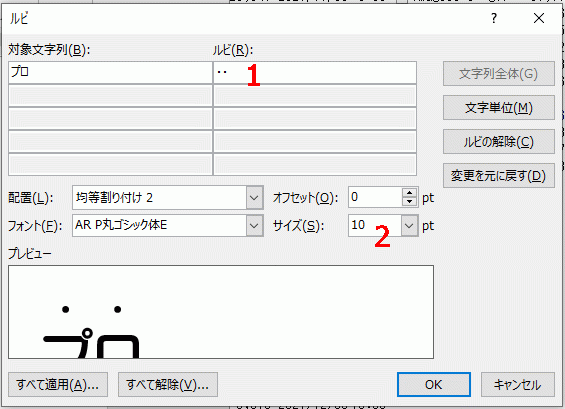
- ルビに「・」を入力します。
- フォントやサイズを変更できます。
ただしサイズを大きくすると行間が広くなるので注意してください。
また配置によって点の位置を調整できます。

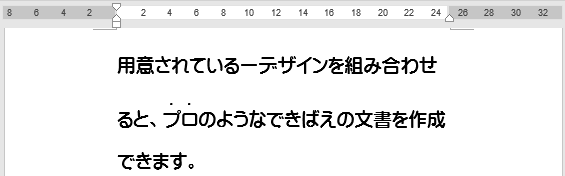
これで下のように、ルビで傍点を打つことができました。

傍点を下に打つ方法
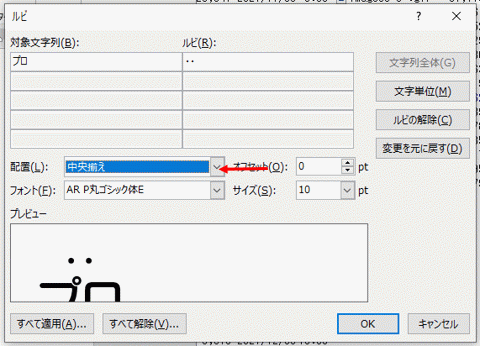
上のルビ ダイアログボックスを開き、配置を「中央揃え」に変更します。

ルビを打った文字列を選択します。
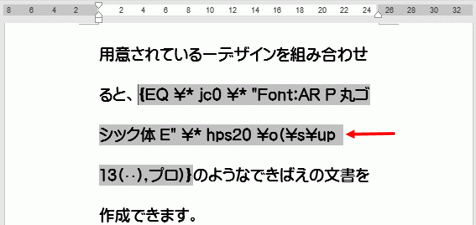
[Alt]+[F9]キーを押し、フィールドコードを表示します。
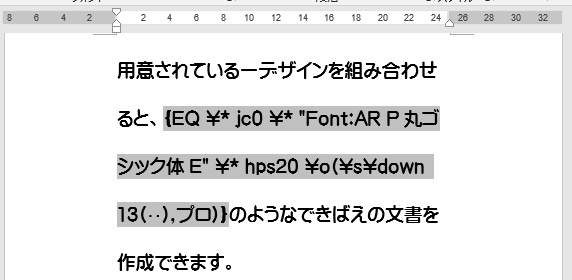
「\UP」の部分を「\DOWN」に変更します。

「\DOWN」に変更したフィールドコードです。
フィールドコード全体を選択します。
[Alt]+[F9]キーを押し、フィールドコードを閉じます。

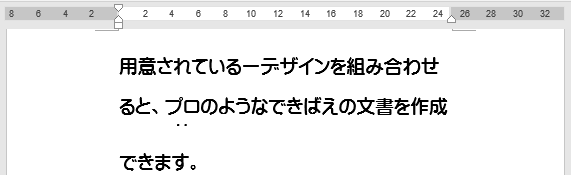
これで傍点が下に移動します。

傍点の色を変更する
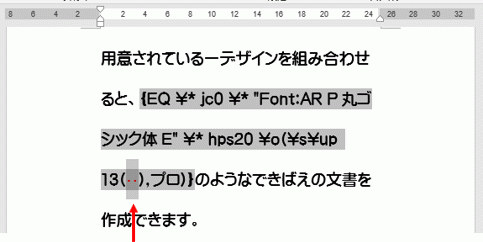
上の方法でフィールドコードを表示します。
「・」の部分を選択し、色を設定します。
フィールドコードを閉じます。

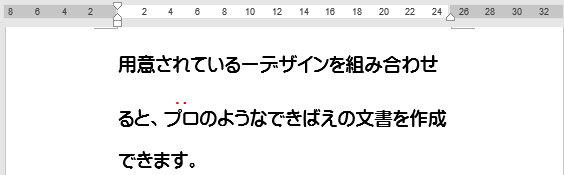
これで下のように傍点に色を付けることができました。

使用した文書の無料ダウンロード