テキストボックスの内側と周囲の余白は、上下左右をmmで調整可能です。
内側の余白とは、テキストボックスの枠と内部の文字との距離のことです。
周囲の余白は、レイアウトの[折り返しの種類と配置]で、四角・外周・内部・上下に設定した場合に有効になります。
小さくするのも広くするのも、mmで上下左右設定できます。
ここでは設定手順を画像で分かり易く解説しています。
使用した文書を無料でダウンロードできるので、実際にお試しください。
関連する「テキストボックスの行間を詰める方法」も参照してください。
テキストボックスの内側の余白の調整方法
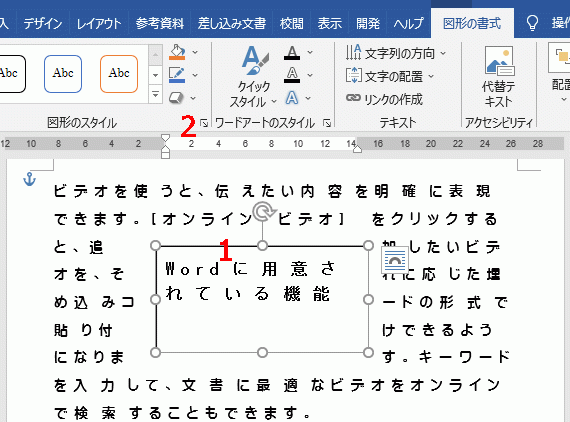
- テキストボックスをクリックし選択します。
- リボンの[図形の書式]~図形のスタイルグループの右下にあるボタンをクリックします。

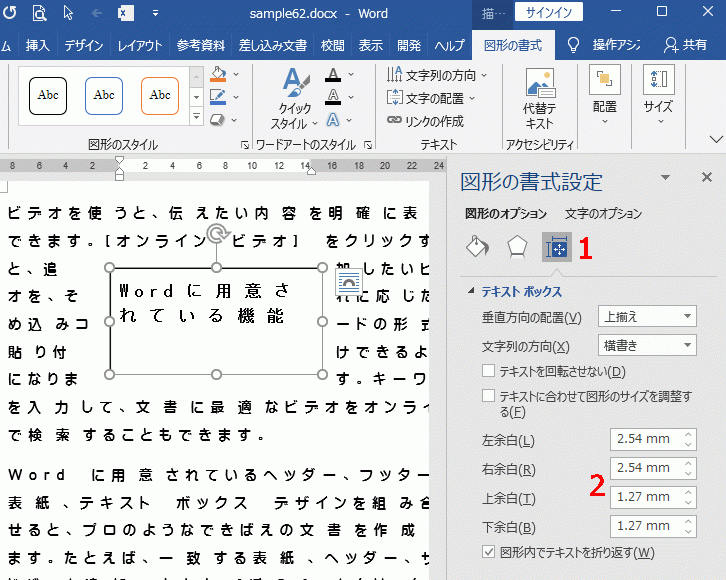
図形の書式設定パネルが開きます。
- レイアウトとプロパティ ボタンをクリックします。
- 左右余白のデフォルトは「2.54mm」、上下余白のデフォルトは「1.27mm」になっています。
この値を変更します。

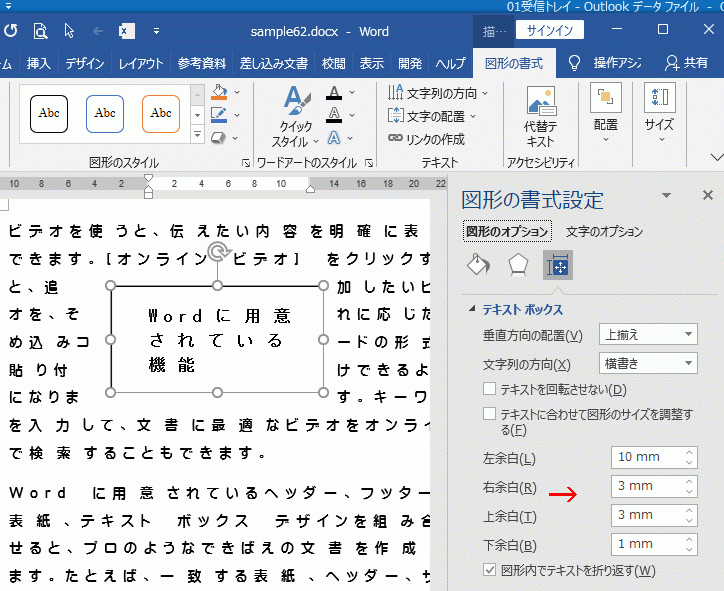
ここでは左余白「10mm」右余白「3mm」上余白「3mm」下余白「1mm」に変更しました。
下のテキストボックスを見ると、文字との間隔が変わっているのが分ります。

テキストボックスの周囲の余白の調整方法
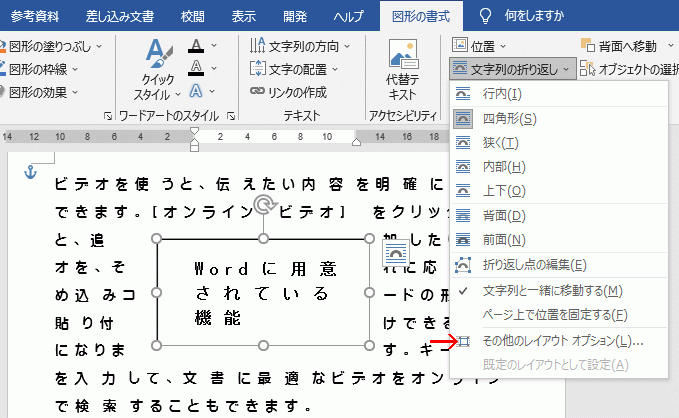
テキストボックスを選択した状態で、リボンの[図形の書式]~配置グループの[文字列の折り返し]~[その他のレイアウト オプション]をクリックします。

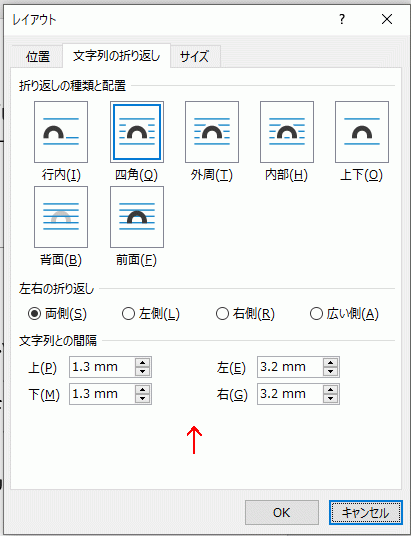
レイアウト ダイアログの文字列の折り返しタブが開きます。
余白を設定できるのは折り返しの種類と配置が、四角・外周・内部・上下の場合に限ります。
上下の場合は、左右は設定できません。

文字列と間隔部分の、上下左右に値を入力します。
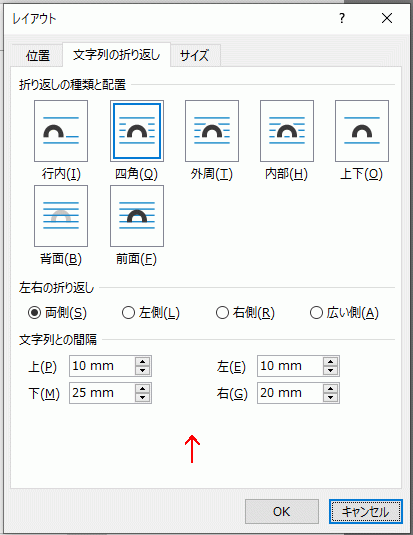
ここでは上「10mm」下「25mm」左「10mm」右「20mm」に変更しました。

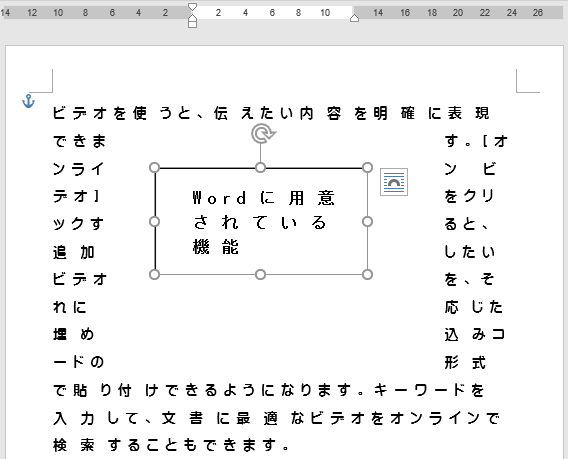
下のようにテキストボックスと、周囲の文字との間隔が変更できました。

使用した文書の無料ダウンロード